- Blog
- Digital Experience
- Headless CMS
- 16 min read
What is Headless Architecture? Demystifying the Hype!
Published
20 June 2024Updated
2 September 2025

Key Takeaways
- Headless architecture in a Headless CMS separates content management and delivery, enabling flexible front-end development and multi-platform content distribution.
- Headless architecture allows for flexible and customized content delivery across multiple channels.
- Headless commerce architecture helps developers use their favorite tools for speedy development.
- Decoupled architecture results in cost savings, improved efficiency, reduced development and maintenance efforts.
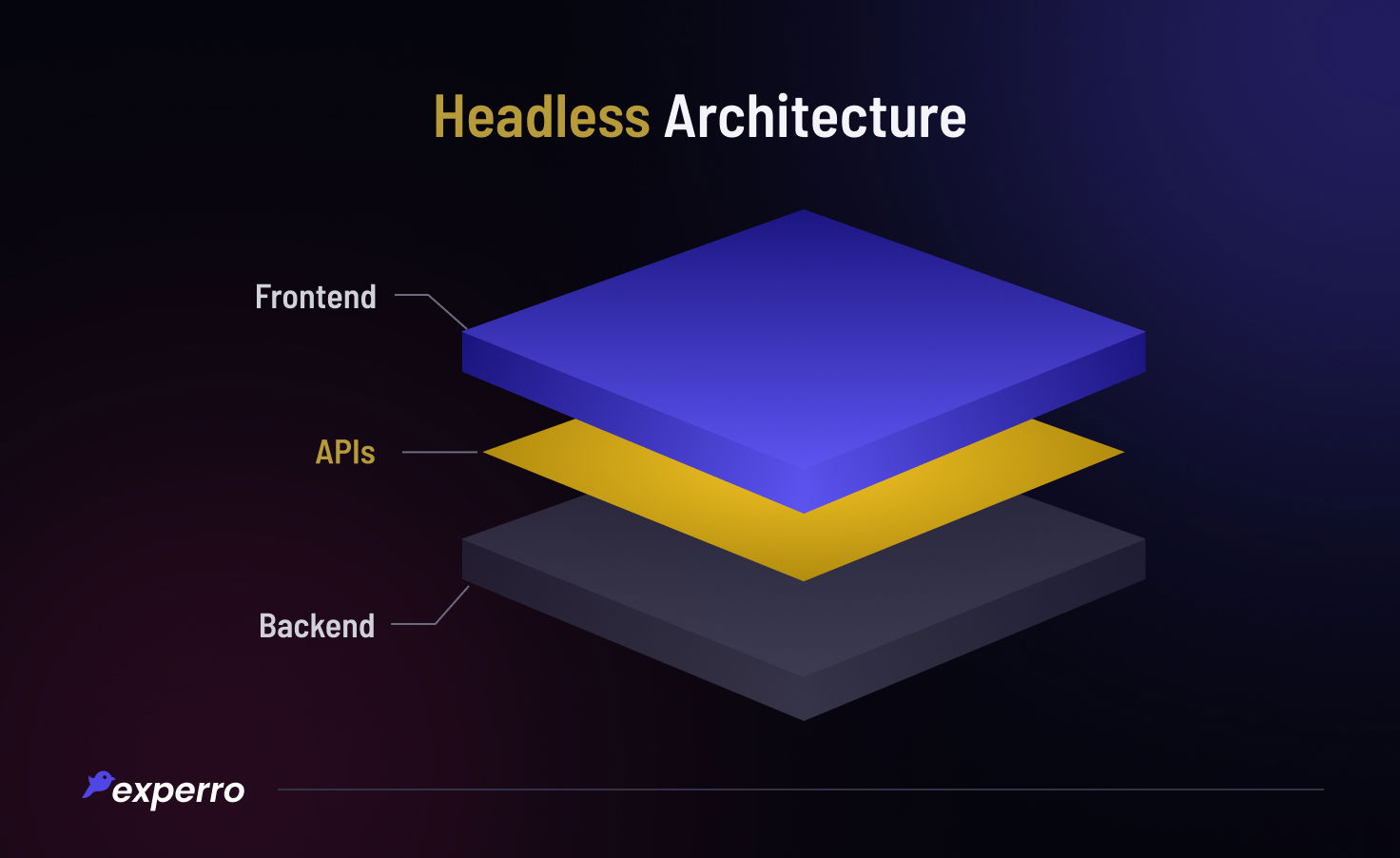
Headless architecture refers to a software development approach where the front-end presentation layer and the back-end content management system (CMS) are decoupled.
This separation allows for greater flexibility and versatility in building digital experiences across multiple platforms and devices.
By adopting a headless architecture, businesses can deliver content more efficiently, tailor user experiences, and integrate with various technologies seamlessly.
This innovative approach empowers organizations to adapt and scale their digital presence while providing enhanced performance and agility.
This allowed engineers to be able to test business logic irrespective of the UI. It also gave the opportunity to reuse the logic across several frontend systems.
This notion is taken a step further with Headless Architecture.
Headless converts frontend interface into a set of APIs, that makes development easy. Check Headless Commerce Statistics to get a better idea of how well the headless industry is growing.
Many apps and services may use these APIs through abstraction rather than core business logic.
Let's look at what Headless Architecture is, and how it varies from other hybrid designs. We will also shed light on when to use it, and what to avoid if you use one.

What is Headless Architecture?
Headless Architecture is all about keeping business logic and functionalities within APIs. Specialized backends power these APIs. This is done so that they are available for any frontend channel to hook into them easily to deliver the desired customer experience within that channel.
It allows you to leverage 'best of breed' platforms. For example, Headless Commerce Platform, CMS, Search, Payment, Customers, Product Information Management, Media management.
It also highlights headless CMS working to provide unmatched flexibility and scalability for managing content and commerce.
Adding more to this, it allows you to design your own frontend for your sales channels. Indeed, it frees you from depending on frontend offered by your headless CMS platforms.
Many call headless eCommerce or headless commerce as 'composable commerce’.
There are a number of methods for implementing Headless Architecture on your website and we will examine all these in this Headless Series in subsequent parts. Let's continue for now with why it's becoming a good choice for digital commerce apps like yours!
Must Read - DXP Architecture Guide
Why Can It Be a Good Choice for You?
Staying abreast of the newest trends and technology, such as Headless Architecture, is hard for many businesses. It is not enough to be aware of new opportunities that are relevant to your business. Instead, it is important to understand which ones are useful for your organization and adapt to them quickly.
The agility of your digital application is determined by its flexibility. You can ask yourself the following questions:
- How simple is it to set up a new client touchpoint?
- Do you need to run regression tests for the entire application/functionality when you change a minor component of it?
- How simple is it to modify the elements of your digital application?
- How simple is it to deploy smaller units of modifications; does the entire application need to be deployed?
Apart from being quick, there are other concerns such as flexibility and adaptation of digital applications. As an example:
- Can your website's components be scaled up separately when there is an increase in traffic, or does the entire application need to be scaled up?
- Is it feasible to modify the technology used by your frontend as needed? For example, if you wish to use the most recent frontend frameworks such as ReactJS, VueJS, and so on.
- Is it feasible to easily update sections of your digital application? Or just changing search engine for testing will do.
When you employ a headless (or 'flexible head') architecture, you answer the prior questions positively.
This means that, when done correctly, a headless architecture will support:
- The freedom to select different 'best of breed' backend functionality and platforms.
- Scaling and deployment of separate application components while reducing regression.
Most importantly, this allows for a pay-as-you-go model.
For example, the yearly fee of traditional platforms includes the cost of all platform functions. No matter whether you use them or not!
Presently, most corporates use in-built CMS and must pay extra because there is no way to opt-out.
Most businesses also end up developing a specialist CMS platform to improve their client experience which can significantly raise the total cost of ownership. Therefore, going headless is the best deal.
Differences Between Headless and Traditional Architecture
As previously said, a Traditional CMS has everything kept together, with no separation between front and backend. For example, a WordPress installation has a basic theme made up of HTML, CSS, JavaScript, and a preconfigured MySQL database.
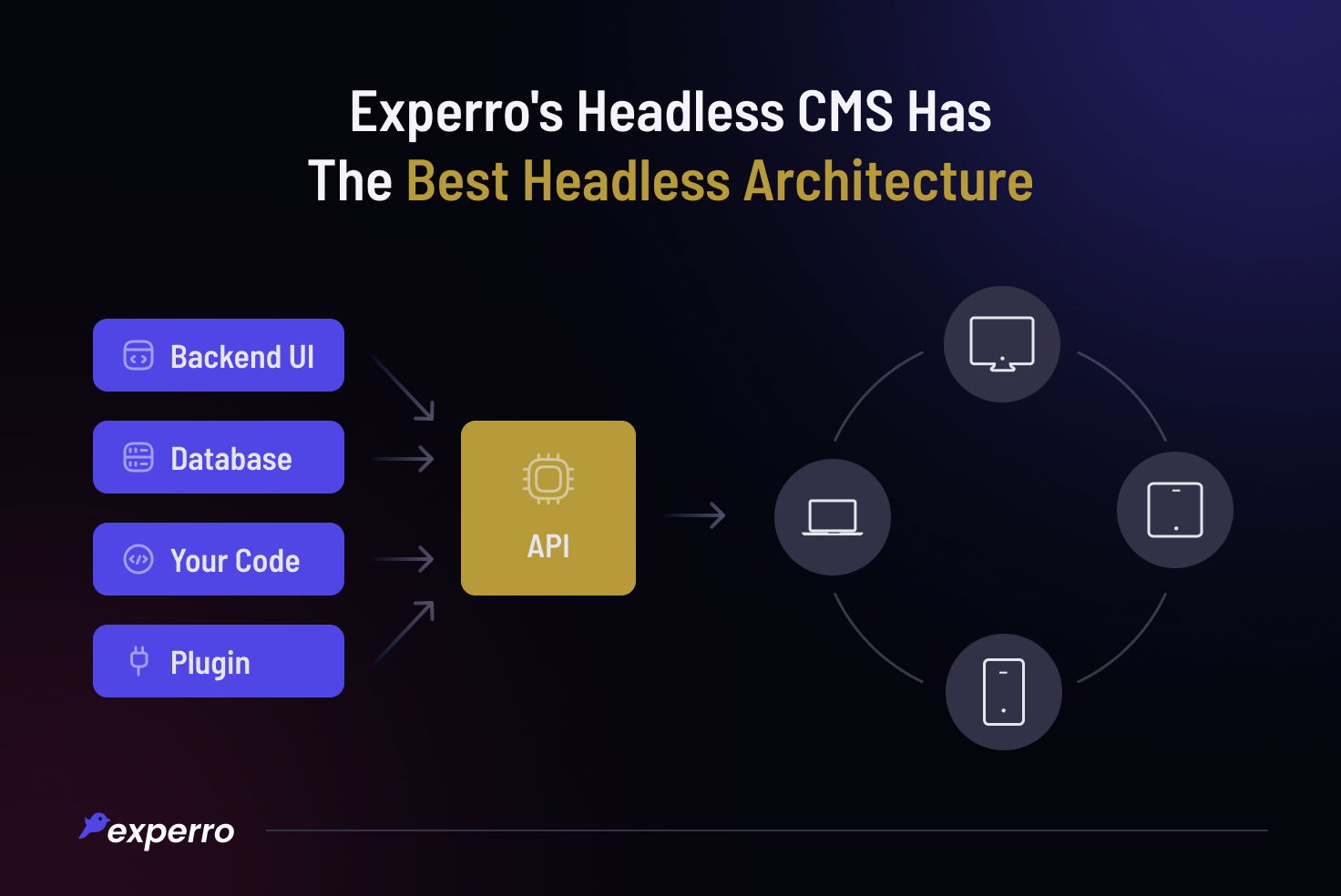
On the other hand, headless architecture uses APIs to connect disparate elements to create a unified platform. A headless CMS is a command center for your digital experiences, orchestrating all components and services.
Headless architecture, on the other hand, uses APIs to connect disparate elements to create a unified platform. A headless CMS platform acts as the command center for your digital experiences, orchestrating the many components and services.
Read more about Headless Content Management System vs Traditional CMS.
What are the Benefits of Headless Architecture?
Along with headless CMS benefits being many, headless architecture benefits are also many in number. Here you go:
1. Enhanced Client Experience
The front part of the website is where the customers' journey takes place. So, when merchants change how it looks, you can improve the experience for shoppers. This leads to more sales and higher profits, especially when combined with a fast website.
2. Quick Loading Times
Headless architecture for online stores focuses on making websites super-fast. This is important as fast websites help in search engine rankings, and user experience, and get more people to buy things. It's one of the most important benefits of headless commerce. It is one of the most critical advantages of headless commerce.
3. Competitive Advantage
Another clear advantage of headless architecture is that it is fast and flexible. This is important in a highly competitive eCommerce industry.
Firstly, it lets you choose the best-of-breed solutions for different tasks. So, you can build your technology stack using top-quality solutions that specialize in their specific roles.
Secondly, it allows you to grow your business without limits easily. You can prepare your business for the future by using headless solutions. Experro is one such solution provider. It offers features such as:
- Managing multiple stores simultaneously
- Automatically adjusting to handle increased traffic.
4. The Presentation Layer is Now Separated
To begin with, a headless approach allows you to pick the best tools to create your frontend layer. As a result, you are no longer bound by the traditional frontend technologies of a monolithic architecture.
5. Omnichannel
In terms of sales channels, this opens up an infinite number of approaches to omnichannel sales. It also allows marketing professionals to make website changes without a programmer's help.
Why Would You Need It Anyway?
The headless design ensures your digital platform is ready for any future additions or changes. This does not imply that you have to do it.
In a Headless Architecture, since the components of the program are managed separately, there is a need to handle more elements. Some issues to consider include:
- It is important to have skilled people to implement and maintain Headless Architecture properly. Without the right people, there is a risk that architecture can become complex. It may also combine multiple functions into a single component, losing the benefits of a headless approach. This implies that separate components (microservices) must be controlled in a coordinated manner.
- Management of the infrastructure for deployment, monitoring, and logging of various components (microservices).
- The total cost of ownership might rise as the number of separate platforms used increases. In some circumstances, the cost may be higher than that of a typical traditional platform.
- When launching a new firm, monolithic commerce systems that serve all services in one might still be a suitable solution. The time to market is quicker, and there are several fast victories that may be obtained in a short period of time.
Hence, you may need it in case you have multiple ideas to implement and require doing changes repetitively. This is where Headless Architecture works best!
Also read! - Serverless headless CMS & its benefits
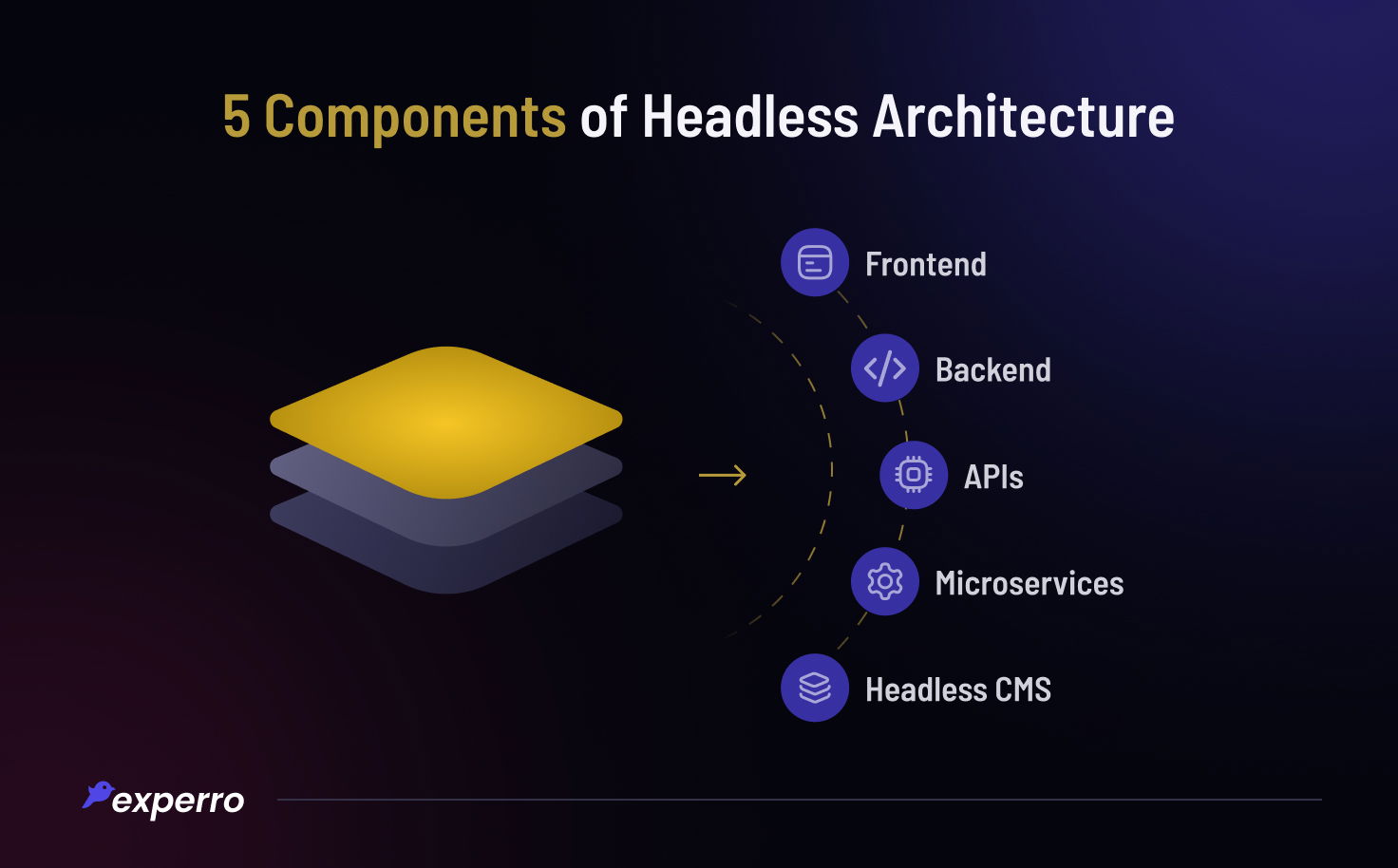
Components of Headless Architecture
Imagine walking into a restaurant and ordering a dish. You might not know it, but the dish you ordered was made up of multiple components. Each component is prepared separately and brought together just before serving.
In a similar way, Headless Architecture is like a well-prepared dish. It comprises different components that work together seamlessly to create a unified experience. Let's dig deeper to look at some of all the components of Headless Architecture:

1. The Frontend:
The frontend is the visual and interactive component of Headless Architecture. It is responsible for rendering the user interface and displaying the content to the user.
In a Headless Architecture, the frontend is decoupled from the backend. This allows frontend developers to create many frontends and consume the same backend services.
2. The Backend:
The backend is the data processing and storage component of Headless Architecture. It handles managing data, processing requests, and providing APIs for the frontend.
In a Headless Architecture, backend is made using various programming languages and frameworks. This gives more freedom to adapt and grow the system as needed.
3. APIs:
APIs are the glue that holds the frontend and backend together which is not the case in existing systems. They allow the frontend to communicate with the backend and access data and services.
APIs allow developers to build different frontends that use the same backend services. This helps in creating a consistent user experience across various devices and platforms.
4. Microservices:
Microservices are small, independent components that make up the backend. Each microservice has a specific job, like managing user logins or processing payments.
Developers can create more flexible and scalable architectures easily. This merely requires breaking the backend down into smaller parts. After this disintegration, these architectures can easily adapt to changing business requirements.
5. Content Management System (CMS):
A CMS is a software application that is used to manage digital content. The CMS handles creating, storing, and managing content in a Headless Architecture. However, the frontend uses APIs to access and render this content to the user.
Headless Architecture vs Microservices
Many people find headless eCommerce and microservices similar. Even more so because both terms appear in the MACH acronym. Here, MACH stands for Microservices-based, API-first, Cloud-native, and Headless. Does this imply that they are the same? No, not really.
To avoid misconceptions, let us define the distinction.
- Although "Headless Architecture" is a subset of ‘microservices’, the notion of microservices is far larger and embraces a diverse range of solutions.
- Headless design stresses the separation of a system's display layer and business logic layers. However, this is the first step toward a composable design built on microservices.
- Microservices are small applications that focus on specific tasks. They can be easily replaced, developed, and implemented as part of a larger software system.
- Using microservices, businesses can flexibly choose the best tech providers for each task. Plus, this would be without any changes in the entire system.
What's the Hype About SOA?
Service-oriented architecture (SOA) is a way of designing systems that focuses on principles like modularity, encapsulation, loose coupling, and separation of concerns. It promotes the reuse and compatibility of components within an application. SOA emphasizes the importance of formal service description, discoverability, and mediation requirements, all governed centrally.
In the context of going headless, SOA becomes crucial and microservices are one way to achieve it. Microservices are a specialized version of SOA where functional boundaries define domain models and services are more finely divided. It is an approach to deliver services in a well-designed SOA solution.
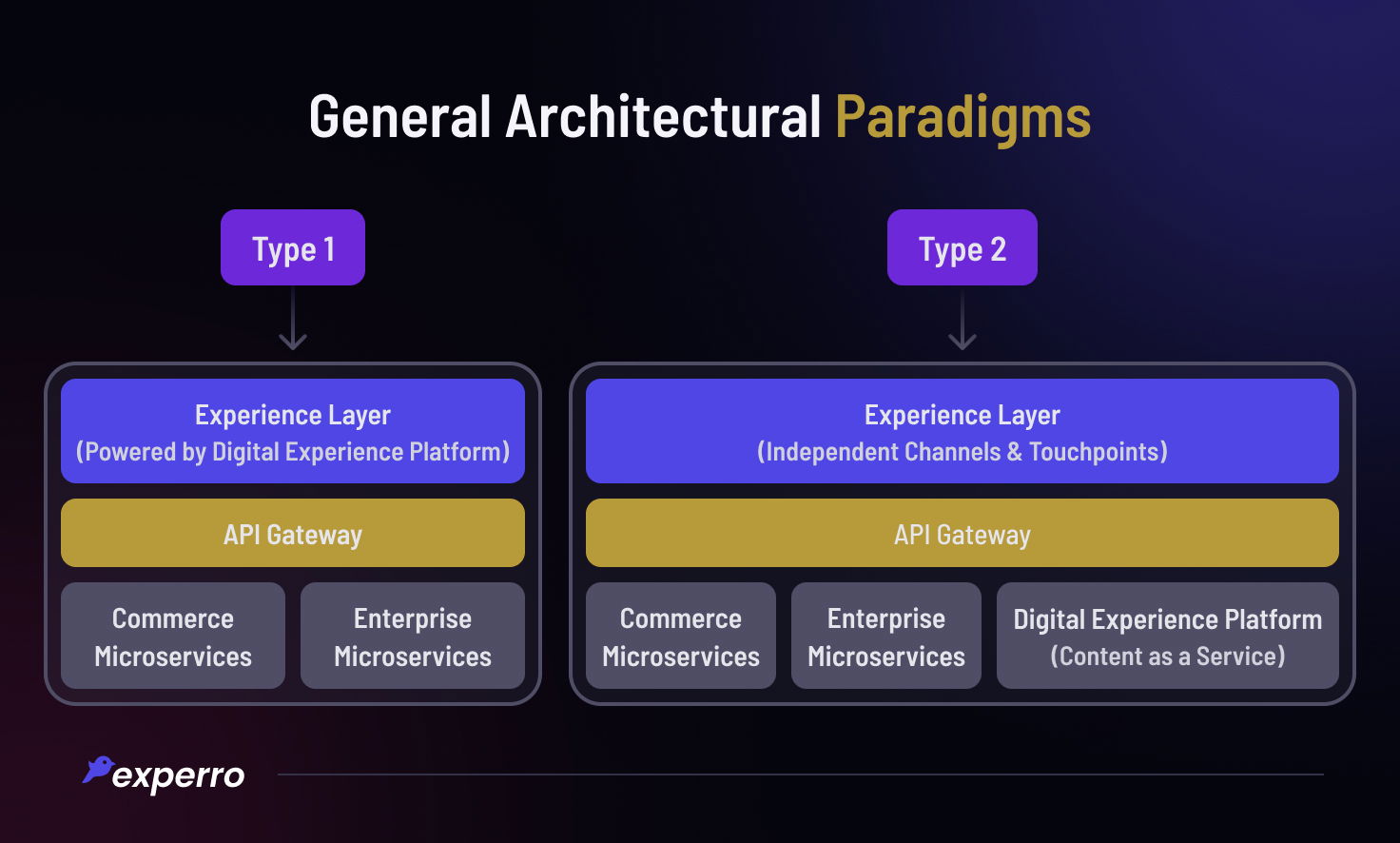
Headless Architecture’s Experience Layer
Any headless platform architecture's experience layer is all about the flexibility to which it is by definition entitled.
It often represents all customer-facing applications and touchpoints from digital marketing channels, such as Web user interfaces, mobile apps, in-store kiosks, digital signage, shoppable media, and micro-moments.
The technology makeup of the commercial services offered by layers below has no bearing on these. The experience layer of headless architectures, however, is governed by two more general architectural paradigms, as shown below:

Implementing Headless Architecture
Implementing Headless Architecture involves decoupling the backend and frontend of an application, utilizing APIs for communication. This approach in comparison to monolithic systems allows for greater flexibility, scalability, and customization in delivering content and user experiences across various channels and devices.
10 Steps to Implement Headless Architecture
There are a number of ways and to implement Headless Architecture, and for that you need to:
- Define your project requirements and goals.
- Choose suitable technology stack for backend and frontend.
- Identify necessary APIs and data models.
- Develop backend services and APIs.
- Design and develop frontend applications.
- Ensure proper communication and integration between systems.
- Implement authentication and authorization mechanisms.
- Test functionality and performance.
- Monitor and maintain the system.
- Continuously iterate and improve the architecture.
Best Practices for Implementing Headless Architecture
Implementing headless architecture requires careful consideration and adherence to best practices to ensure a successful and efficient implementation. By following the below mentioned guidelines, businesses can leverage the full potential of headless architecture and maximize the benefits it offers. So here’s what you need to to do...
- Clearly define separation of concerns between backend and frontend.
- Design robust and scalable APIs.
- Choose suitable technology stack.
- Document and version APIs.
- Implement security measures.
- Follow best practices for data modeling.
- Utilize caching and CDNs.
- Adopt modular and component-based development.
- Implement thorough testing and monitoring.
- Foster collaboration between teams.
Considerations for Choosing Headless Architecture
There are several things to check before going to choose headless to have a competitive edge that includes flexibility, scalability, developer expertise, integration capabilities, and content delivery requirements. Let’s explore them:
- Assess project requirements and scalability.
- Consider flexibility and multichannel delivery.
- Evaluate technical expertise and resources.
- Research and evaluate headless system or eCommerce solutions.
- Consider performance and scalability needs.
- Assess development timelines and costs.
- Evaluate compatibility and integration capabilities.
- Consider long-term maintenance and support.
- Seek insights from industry experts or organizations with Headless Architecture experience.
Challenges of Headless Architecture
Challenges of Headless Architecture include managing complex integrations between frontend and backend systems. Some of such challenges are as follows:
Increased Complexity
With a headless architecture, things get more complex as it separates the application data from the frontend interface. Moreover, in headless apps, the data needs to be gathered and stored in an API, instead of directly putting the results into elements like text boxes.
To show the text box on the user's screen, the client-facing frontend (like a website or mobile app) has to make a request, verify the response, and then process the results.
Integration Issues
At each step of this process, more code is added, increasing the chances of making mistakes. You might have to frequently update the API to support different client devices and operating systems, which can risk breaking existing integrations.
Furthermore, if there's a need to fix an error or recover data, the backend team will still have to support previous versions of those APIs.
Increased Efforts
Backend engineers create the APIs for backend business logic services, while frontend teams focus on designing the user experience. Both teams need to debug to ensure that the user interface is correctly communicating with the API and that the API is delivering the intended information accurately.
Using this approach makes it somewhat easier to identify and address issues in comparison to monolithic architecture. However, it's important to consider if the extra time required for testing and potential error fixing in headless CMS is worth it or not.
Is Your Organization Ready for the Digital Architecture Movement?
A headless architecture allows you to be more flexible when creating client experiences and enables quick modifications and transitions for future changes. However, it must be built and managed by a team of competent technical specialists. This might place a significant burden on your company's resources.
A thorough architectural evaluation and future roadmap analysis are necessary to determine whether a headless architecture is appropriate for your digital commerce platform. It also necessitates ongoing commitment from the company's management, as constructing, maintaining, and growing the headless architecture is a never-ending process.
Many firms have already adopted this strategy and are experiencing the benefits of this adaptable infrastructure.
With more and more firms adopting the pattern, it's safe to say that it's becoming the new normal in the world of online commerce.
Use-Cases of Headless Architecture
Let's jump on to some use cases now:
1. eCommerce Platforms:
Headless architecture is ideal for eCommerce platforms that need to provide a seamless shopping experience across different devices and channels. With headless architecture, developers can create an API-driven frontend that can easily integrate with different backend systems, such as inventory management, payment processing, and order fulfillment, allowing for greater flexibility and scalability.
2. Content Management Systems:
It is also well-suited for content management systems (CMS) that need to manage content across multiple channels, including websites, mobile apps, and social media platforms. With headless architecture, developers can create a content API that can deliver content to different channels, while the backend CMS handles content creation, storage, and processing.
3. Mobile Applications:
It can also be used to build mobile applications that require fast and responsive performance. With headless architecture, developers can build a backend that can handle heavy data processing, while the frontend uses APIs to request data from the backend, allowing for faster data transfer and improved performance.
4. IoT Applications:
It is also useful for building Internet of Things (IoT) applications that require real-time data processing and analysis. With headless architecture, developers can create a backend that can process data from multiple IoT devices, while the frontend uses APIs to display the processed data in real time.
5. Omnichannel Marketing:
Headless architecture can also be used to build omnichannel marketing platforms that can deliver personalized content and experiences across different channels. With headless architecture, developers can create an API-driven frontend that can deliver personalized content based on user behavior, while the backend handles data processing and storage.
Going headless provides developers with the flexibility and scalability to create a wide range of applications that can be easily integrated with different systems and channels, making it an ideal approach for modern web development.
The Experro Advantage

Businesses continuously strive to stay up with expanding consumer wants and expectations that go beyond transactional needs in the age of customer obsession and technology-driven disruptions. Responsiveness must be prioritized in order to reform client interaction strategies. Accordingly, if organizations want to remain competitive and future-proof, they should adopt all emerging and pertinent digital solutions, technologies, and practices as soon as possible.
With the help of the Headless Architecture paradigm and microservices-based solutions, Experro has a wealth of expertise delivering successful Digital Transformation Programs to a variety of customers across geographies and industry verticals including retail, manufacturing, and telecommunications.
Do you have any other questions? Book a Demo to know how Experro is suitable for your needs.
FAQs
What is a Headless API?
A headless API is a content interface that enables developers to programmatically access and manipulate content stored in a headless CMS or backend system, decoupling content management from the presentation layer.
What does Headless implementation mean?
Headless architecture means that the parts of a website or app you see and the parts that make it work are separate. This lets the content be shown on different devices and changed easily. It also means that the way it looks can be customized and handle more users without problems. This helps to stay up to date with new technology.
What is Decoupled and Headless Architecture?
Decoupled approach divides a website's backend and frontend into two distinct systems. There is no clear frontend system in headless. Instead, it distributes raw data to a number of devices or channels and leaves it up to them to decide how to output it.
What are the benefits of headless architecture?
Headless architecture has many good things. It can show content on different devices and let it look different too. It can handle more users and stay updated with new technology. This makes it ready for the future and helps it work well on different things.
What is headless vs traditional architecture?
Headless architecture stands apart from traditional architecture by separating the frontend and backend, enabling flexible content delivery, customization options, and scalability. In contrast, traditional architecture tightly couples frontend and backend, limiting flexibility and adaptability to emerging technologies and devices.
For more information, read Headless vs Traditional CMS.
What are the pros and cons of headless architecture?
Pros of headless architecture include flexible content delivery, customizable frontend experiences, scalability, and future proofing. However, it can be more complex to set up and manage than traditional architectures, and frontend development may require more technical expertise.

Mehul Shah
Sr. Digital Marketing ManagerA digital marketer with an uncommon funny bone and a knack for perfection, Mehul has been writing about how going headless can help eCommerce stores & businesses for quite some time now! He is a digital marketer and a geek in Inbound marketing who likes to spend most of his time researching ways technology influences your daily life (positively).
What's Inside
- What is Headless Architecture?
- Why Can It Be a Good Choice for You?
- Differences Between Headless and Traditional Architecture
- What are the Benefits of Headless Architecture?
- Why Would You Need It Anyway?
- Components of Headless Architecture
- Headless Architecture vs Microservices
- What's the Hype About SOA?
- Headless Architecture’s Experience Layer
- Implementing Headless Architecture
- Challenges of Headless Architecture
- Is Your Organization Ready for the Digital Architecture Movement?
- Use-Cases of Headless Architecture
- The Experro Advantage
Subscribe to Our Newsletters
Get the latest insights delivered straight to your inbox.