Is SSG and SSR the same? Find out the 7 BIG Differences!

What’s Inside
- Definitions
- Table of Key Differences Between SSR vs SSG
- Benefits of SSR (E.g. - Fully rendered page) Over SSG
- How SSR Integrates with a Headless CMS?
- 7 Factors to Consider When Choosing Between SSG vs SSR
- Amazing Integration Capabilities of SSR
- What Do Our Developers Say About SSR-based Headless CMS, i.e., Experro
- Discover the speed of an SSR-based Headless CMS!
- To Conclude
Key Takeaways
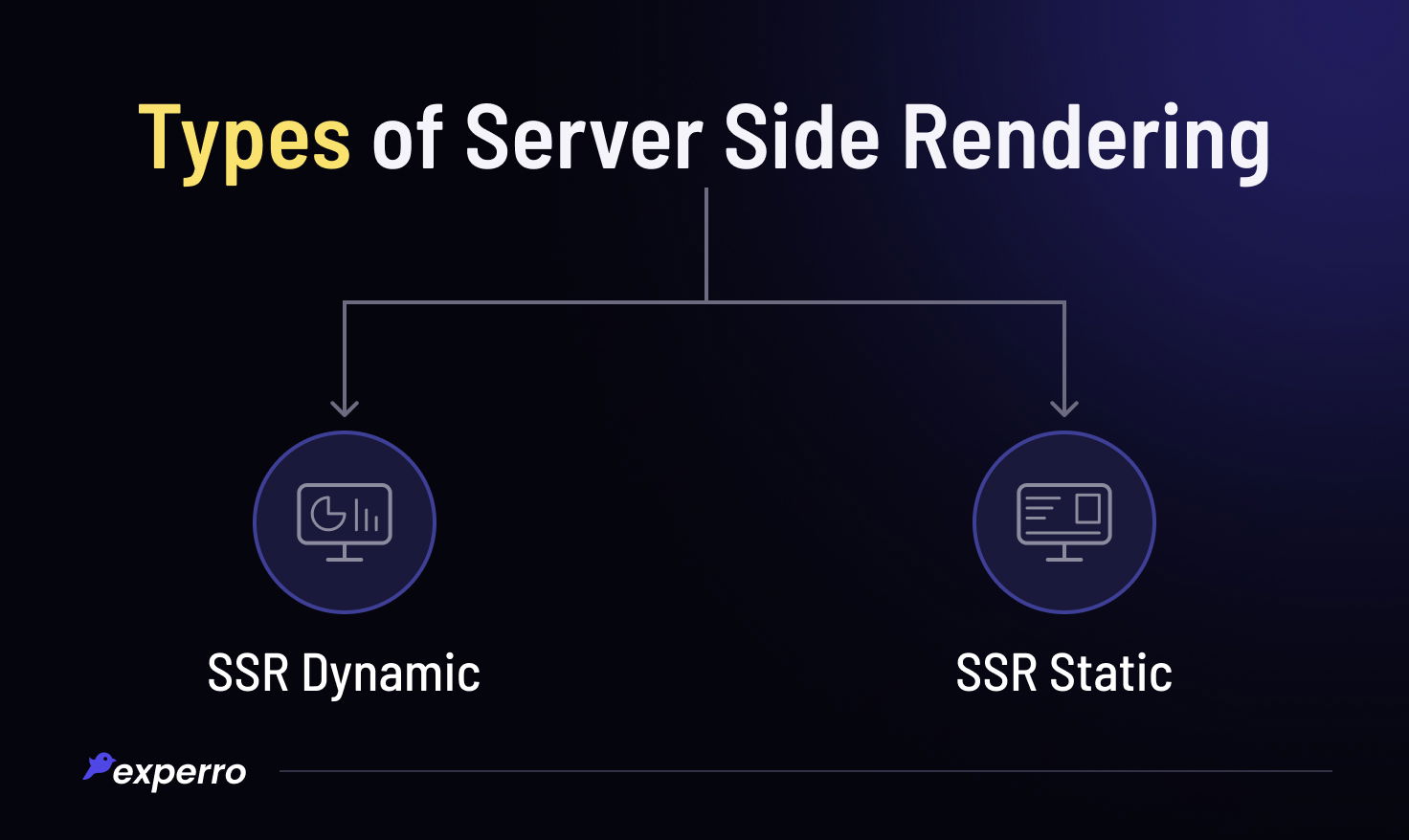
- SSR approach has two parts - Dynamic and Static.
- Usually e-commerce websites made in Experro require dynamic page-fetching.
- Rest websites use the SSR static approach for calling in requested information.
Building a website? Think of it as crafting a legacy.
Much like erecting a monument, the foundation—whether SSG's unwavering solidity or SSR's dynamic adaptability—sets the stage.
In this vast digital expanse, these technologies aren't just tools; they're the bedrock.
Couple them with a Headless CMS, and the narrative of your digital monument evolves, gaining depth and detail.
This blog will help you take a clear decision between SSR vs SSG.
Definitions

Static Site Generation (SSG)
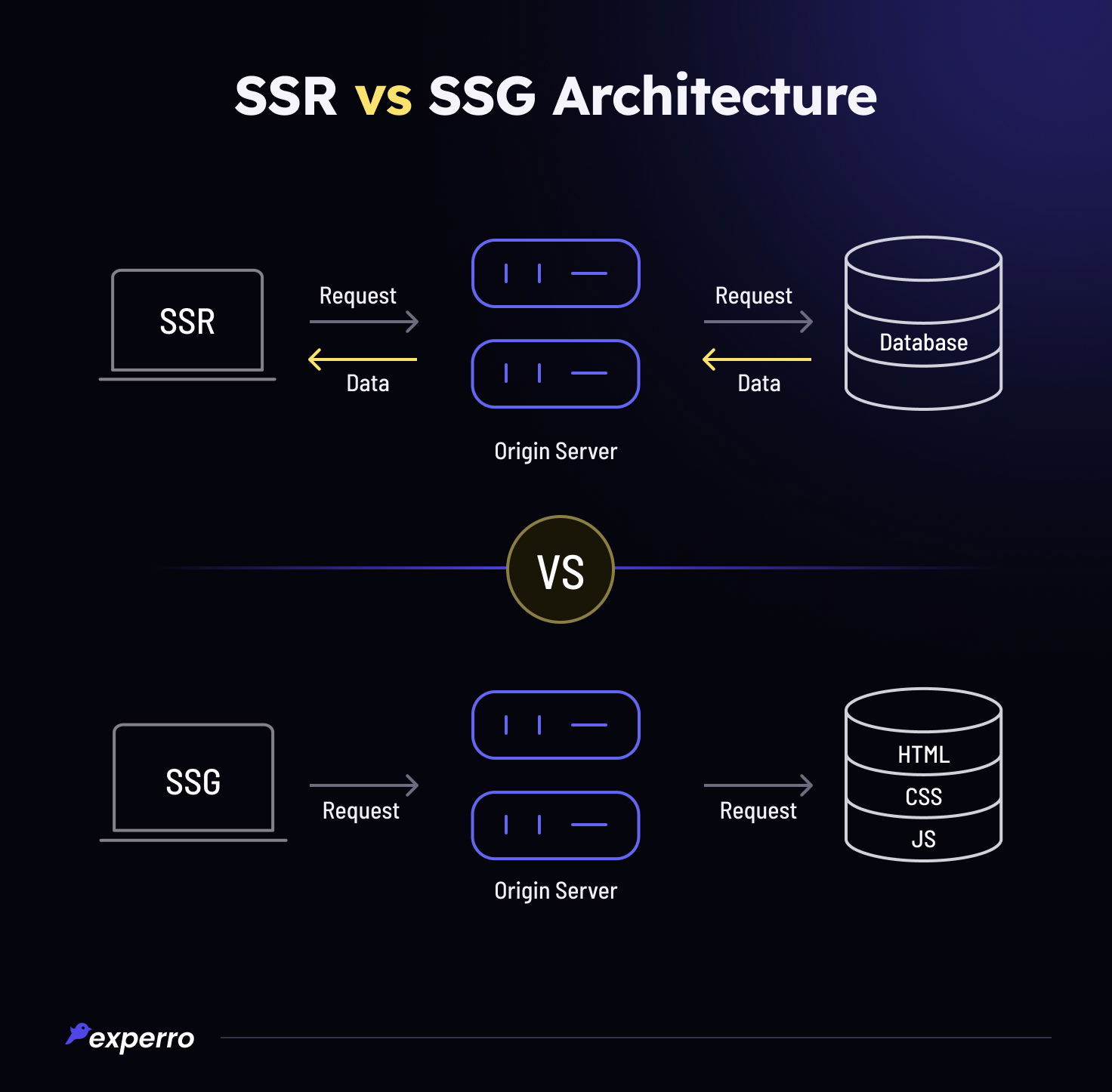
What is SSG? Static Site Generation creates web pages at build time, resulting in static HTML files. When users visit an SSG website, they're served these pre-built files, leading to fast load times. The main SSG benefit is quick, consistent content delivery.
Server-Side Rendering (SSR)
So, what is SSR? It's the dynamic generation of web content in real-time for each user request. The server processes data, often from a database, to construct the page's HTML dynamically. SSR is ideal for sites requiring frequent updates or customized content.
In the SSR vs SSG debate, the choice depends on whether you prioritize speed (SSG) or real-time updates (SSR).
Table of Key Differences Between SSR vs SSG
Basis of Difference | SSG (Static Site Generation) | SSR (Server-Side Rendering) |
|---|---|---|
| Performance | Fast initial loads due to pre-built content. | Advantageous with potential caching mechanisms, offering a balance between fast loads and dynamic content. |
| Flexibility | Limited flexibility, best for static content. | Superior flexibility with real-time updates and dynamic content delivery. |
| Search Engine Optimization Implications | Good for SEO with only static files & content. | Optimal for SEO due to real-time rendering, better for web apps and dynamic sites. |
| Development Complexity | Straightforward but rigid. | Versatile with more capabilities for creating intricate, dynamic sites. |
| Scalability | Scalable with CDNs. | Highly scalable with the right infrastructure, especially when caching is implemented. |
| Cost | Static Site Generator has potentially lower costs initially. | It might be higher but offers greater value with dynamic capabilities. |
| User Experience | Limited interactivity. | Enhanced UX due to dynamic content and potential for personalized experiences. |
| Data Freshness | Updates require site rebuilds. | Always current with real-time rendering. |
| Security | Secure due to fewer interactions. | Advanced security configurations available, with more control over data. |
| Deployment & Maintenance | Updates need rebuilding. | More complex but offers immediate content updates without rebuilds. |
| Integration | Limited real-time integration. | Seamless integration with real-time APIs, databases, and other services. |
Benefits of SSR (E.g. - Fully rendered page) Over SSG
In the bustling intersection of modern web development, understanding the benefits of SSR becomes essential.
While both SSG and SSR hold their merits, there are clear advantages that Server-Side Rendering (SSR) offers over Static Site Generation.
These are also the scenarios where you will discover when to use SSR over SSG:
- Dynamic Content Delivery: SSR excels in serving fresh content based on user interactions or real-time data, keeping every web page lively and up to date.
- SEO Edge: With the ability to render content server-side, SSR improves the visibility of dynamic content for search engines, optimizing the overall SEO.
- Better Integration Capabilities: Pairing with databases or third-party APIs? SSR often provides smoother integrations, ensuring seamless user experiences.
- Adaptive User Experience: SSR allows for personalizing content based on user preferences or behavior, making the website more user-centric.
- Efficient Data Fetching: Especially beneficial for those with a slow internet connection, SSR, unlike SSG, fetches data and renders only what's essential. This approach not only optimizes resources but also significantly improves load times.
By understanding these benefits of SSR, web developers can make informed decisions, ensuring their platforms are both dynamic and user-friendly.
How SSR Integrates with a Headless CMS?
Did you know that an average Start Render speed is 2.834 seconds on desktop and 6.709 seconds on mobile!
Considering this, the website has to load as fast as possible in order to not lose a user from bouncing off to other pages.
Well, you would be glad to know that Server-Side Rendering (SSR) integrates seamlessly with a Headless CMS to provide a dynamic and modern content delivery mechanism.
With the decoupled architecture of a Headless CMS, SSR can pull content in real-time or at periodic intervals, ensuring flexibility, freshness, and a rich user experience.

A – SSR Dynamic (Real-time content fetching & Dynamic rendering based on user requests)
Real-time Retrieval: As soon as a user sends a request, the server interacts instantly with the Headless CMS through its APIs, pulling the most up-to-date content.
User-specific Rendering: This mechanism allows for content to be tailored on-the-fly based on user preferences, behaviors, or roles. It offers a personalized touch, enhancing user engagement.
SEO Boost: Dynamically rendered content ensures search engines always access the most current version of the site, positively impacting SEO rankings.
B – SSR Static
Periodic Content Fetch: Instead of pure real-time interactions, the server can be configured to retrieve content from the Headless CMS at regular intervals.
Caching Benefits: This periodically fetched content is cached, meaning users get a swift response when accessing the site, and the server load is reduced.
Consistent User Experience: By reducing the number of real-time fetches, the website performance remains consistent, ensuring users get a smooth browsing experience.
By utilizing the power of SSR with a Headless CMS, developers and content managers can ensure they deliver a modern, efficient, and user-centric web experience.
7 Factors to Consider When Choosing Between SSG vs SSR

The considerations we need to keep when it comes to choosing one of the two between SSG or SSR.
1. Content Dynamics
For sites with infrequently updated content, SSG might suffice. In contrast, if your content changes frequently or needs dynamic user interfaces tailored to individual preferences, SSR offers the edge.
2. Performance Needs
If fast load times are a priority, SSG's pre-rendered content and CDN distribution can be beneficial. However, SSR, with optimized caching, can also provide rapid content delivery.
3. SEO Priorities
While both SSG and SSR are SEO-friendly, dynamic sites that need real-time content updates for SEO might lean towards SSR.
4. Development & Maintenance
Consider the development resources and ongoing maintenance. SSG platforms often require rebuilds for content updates, whereas SSR platforms might demand more intricate server configurations.
5. Scalability
If expecting high traffic spikes, it's essential to evaluate how each method scales. CDNs can efficiently distribute static sites, but SSR might require robust server infrastructure.
6. Security Concerns
SSG typically has fewer security vulnerabilities due to reduced server interactions. However, SSR, with the right configurations, can be equally secure while offering dynamic content.
7. Budget & Costs
While SSG might be more cost-effective initially, the dynamic capabilities of SSR could provide better long-term value, especially for complex sites or apps.
Amazing Integration Capabilities of SSR
The strength of Server-Side Rendering (SSR) lies not only in its dynamic content rendering but also in its integration capabilities. Being a server-side process, it can seamlessly connect with a myriad of back-end systems and technologies to produce rich, interactive web experiences.
A. Pairing with Headless CMS
Unified Content Management: By pairing SSR with a Headless CMS, developers and content creators can manage and deliver content in a centralized manner. The decoupled nature of a Headless CMS ensures content can be fetched and rendered in real-time, making it a perfect fit for SSR.
Dynamic Content Update: Unlike traditional CMS that might need a full-page reload, the combination of SSR and a Headless CMS allows for dynamic content updates without requiring a complete page refresh.
Optimized for Multiple Platforms: Given that a Headless CMS manages content devoid of presentation, it can effortlessly serve content to various platforms. When combined with SSR, this ensures a consistent and optimal presentation across different devices and channels.
B. Other Frameworks and Technologies
JavaScript Frameworks
SSR is often associated with popular JavaScript frameworks like React, Vue, and Angular. These frameworks can optimize SSR processes, offering enhanced performance and user experiences.
In the comparison of Vue Storefront vs Experro, Experro provides the best quality of digital experience.
APIs & Third-party Integrations
SSR can natively communicate with multiple APIs, enabling it to pull data from various sources in real-time. This means integrating features like e-commerce capabilities, chat systems, or other third-party tools becomes seamless.
Databases
Unlike SSG, SSR can directly communicate with databases, fetching the latest data as needed, making it ideal for applications that require frequent data updates.
CDNs & Caching Mechanisms
While SSR is dynamic, it can still benefit from Content Delivery Networks (CDNs) and caching. These integrations ensure that users get the fastest response times, even with dynamically rendered content.
In the evolving web landscape, the integration capabilities of SSR make it a powerful tool. Whether paired with a Headless CMS or other frameworks and technologies, SSR offers developers the flexibility to create dynamic, interactive, and up-to-date web experiences.
For those looking to master SSR and similar technologies, there are abundant informative tutorials for developers available to enhance their skills.
What Do Our Developers Say About SSR-based Headless CMS, i.e., Experro
We went on taking opinions, testimonials, and experiences from various developers at Experro in order to find out what these tech geeks say.
“As a devoted Experro developer, I'm thrilled to share how server-side rendering (SSR) has transformed my web development game. Experro's integration of SSR isn't just a feature; it's a game-changer. Let's talk speed. With SSR, my websites load faster, keeping users engaged and boosting SEO rankings. The pre-rendered pages served from the server deliver an exceptional user experience, reducing bounce rates and driving conversions.”
"SSR seamlessly blends with Experro's flexibility. From blogs to eCommerce, dynamic content is a breeze. User interaction triggers real-time updates while enjoying the benefits of pre-rendered content delivery.”
Experro's SSR isn't an add-on; it's a necessity for crafting top-notch digital experiences. If you're serious about performance, engagement, and your bottom line, Experro's SSR is your secret weapon. Elevate your projects—explore Experro today.
To Conclude
In the evolving landscape of web development, the choice between SSG and SSR remains pivotal. Both methods offer distinct advantages, shaping user experiences in different ways.
While SSG champions speed and security, SSR brings unparalleled flexibility and dynamic content rendering, especially when paired with a Headless CMS.
The ultimate decision hinges on specific project requirements, but one thing is clear: understanding these methodologies and their nuances is essential for any developer aiming for optimal web performance.
As the digital world continues to expand, the dialogue around SSG vs SSR will only grow in significance, guiding future innovations.
Stay tuned to know more!
FAQs


Ekta Ganwani
14 June 2024With a sharp knowledge of SEO and SERP, Ekta's research is her strength. She is a meticulous researcher with an eagle eye for finding errors and ensuring on-page content is top-notch. When not working, Ekta can be found binging the latest Netflix series or meditating to find her inner zen.